html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} מאמר, בצד, פרטים, איור תמונה, דמות , כותרת תחתונה, כותרת עליונה, ראשי, תפריט, ניווט, קטע, סיכום {תצוגה: חסום} שמע, בד, התקדמות, וידאו {תצוגה: בלוק מוטבע} שמע: לא ([פקדים]) {תצוגה: אין; גובה: 0} התקדמות {vertical-align: baseline} תבנית, [מוסתר] {display: none} a {רקע-צבע: שקוף} a: פעיל, a: רחף {outline-width: 0} abbr [title] {border-bottom: none ; קישוט טקסט: קו תחתון; קישוט טקסט: קו תחתון מנוקד} b, חזק {font-weight: inherit} b, חזק {font-weight: 600} dfn {font-style: italic} סימן {רקע-צבע: # ff0 ; צבע: # 000} קטן {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {dimension-box:תיבת תוכן; גובה: 0; כפתור הצפה: גלוי}, קלט, בחר, טקסט שטח {font: inherit} כפתור אופטי {font-weight: 700}, קלט, בחר כפתור {גלישה: גלוי}, הזן, בחר, טקסט אזור { שוליים: 0}, בחר כפתור {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} button, html [ סוג = כפתור], [סוג = איפוס], [סוג = שלח] {- webkit-הופעה: כפתור} כפתור :: - moz-focus-inner, קלט :: - moz-focus-inner {border: 0; ריפוד: כפתור 0}: -moz-focusring, קלט: -moz-focusring {מתאר: 1px מנוקד ButtonText} שדה {גבול: 1px כסף מלא; שוליים: 0 2px; ריפוד: .35em .625em .75em} אגדה {גודל התיבה: תיבת גבולות; צבע: ירושה; תצוגה: טבלה; רוחב מקסימלי: 100%; ריפוד: 0; רווח לבן: רגיל} טקסט אזור {גלישה: אוטומטי} [סוג = תיבת סימון], [סוג = רדיו] {גודל התיבה : border-box; ריפוד: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-חיצוני-כפתור סיבוב {גובה: אוטומטי} [type = search] {- webkit-הופעה: textfield} [type = search] :: - webkit-search-ביטול כפתור, [type = search] :: - webkit-search-decoration {-webkit-look: none} * {padding: 0; margin: 0; style-style: none; border: 0; outline: none; גודל התיבה: border-box} *: לפני, * : אחרי {box-sizing: border-box} body {רקע: # f7f7f7; צבע: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "ממשק המשתמש של Segoe", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; גודל הגופן: 13 פיקסלים; קו-גובה: 21 פיקסלים} h1, h2, h3, h4, h5, h6,. כותרת המשנה {קו-גובה: 1.3; משקל גופן: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4,. The-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; מעבר: .15s} a: רחף {color: # 08f} img, object, embed { רוחב מקסימלי: 100%;גובה: אוטומטי} iframe {max-width: 100%} p {line-height: 21px}. אומר,. קורא מסך-טקסט {קליפ: ישר (1px, 1px, 1px, 1px); מיקום: מוחלט! חשוב; גובה: 1px; רוחב: 1px; גלישה: מוסתר}. stream-title {margin-bottom: 3px; גודל גופן: 85%; קו-גובה: 20px; צבע: # a5a5a5; display: block} .stream-item { יישור טקסט: מרכז; מיקום: יחסי; z-index: 2; שוליים: 20 פיקסלים 0; ריפוד: 0}. stream-item iframe {margin: 0 auto}. img stream-item {רוחב מקסימלי: 100%; רוחב : אוטומטי; גובה: אוטומטי; שוליים: 0 אוטומטי; תצוגה: בלוק מוטבע; יישור אנכי: אמצעי} .זרם-פריט.זרם-פריט-מעל-כותרת {שוליים: 0}. פוסט-פריסה-8.is- כותרת-פריסה -1. יש כותרת-מודעה. כניסה-כותרת-חיצונית, body.post-layout-8. יש כותרת-מתחת למודעה. כניסה-כותרת-חיצונית {ריפוד-עליון: 0}. stream-item -עטיפה עליונה ~. stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad. fullwidth-entry-title, .is-header-layout-1.has- כותרת-מודעה. הוא-החלק הראשון,. יש-הכותרת-מתחת למודעה. הוא-החלק הראשון {ריפוד-למעלה: 0; שוליים-למעלה: 0} @ מדיה (רוחב מקסימלי: 991 פיקסלים) {גוף: לא (.is-header-layout-1). יש-header-below-ad.has-header-ad. top-nav-below. has-breaking-news {margin-bottom: 20px}. has-header-ad. רוחב מלא כניסה-כותרת.מיכל-עטיפה, .הוא-כותרת-מודעה.יש-כותרת-מתחת למודעה .זרם-פריט-מתחת לכותרת,. יחיד.הוא-כותרת-מודעה: לא (. -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0}. has-header-ad. is the first section {padding- למעלה: 0}. יש כותרת-מודעה: לא (. יש כותרת-מתחת למודעה). בודיפרס-כותרת חיצונית {שוליים-תחתון: 15 פיקסלים}}. כותרת-פריסה-2. זרם-פריט-עטיפה עליונה {רוחב: 100%; רוחב מקסימלי: 100%; צף: אין; ברור:שניהם} @media (מינימום-רוחב: 992 פיקסלים) {. כותרת-פריסה-3. stream-item-top img {float: right}} @ media (רוחב מקסימלי: 991 פיקסלים) {. כותרת-פריסה-3. stream- החלק העליון של פריט {ברור: שניהם}} # כיסוי רקע למודעה {למעלה: 0; שמאל: 0; z-index: 0; גלישה: מוסתר; רוחב: 100%; גובה: 100%; מיקום: קבוע} @ media (רוחב מקסימלי: 768 פיקסלים) {. hide_banner_header .stream-item-above-header, .hide_banner_top. stream-item-top-wrapper, .hide_banner_below_header. stream-item-below-header, .hide_banner_bottom. stream-item-above- כותרת תחתונה, .סתר_שבר_חדשות # ניווט עליון, .סתר_סיידבארים. סיידבר, .הסתר_פוטר # כותרת תחתונה-ווידג'טים-מיכל, .הסתר_זכויות יוצרים # מידע על האתר,. -סרגל-על-תחתון, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio. post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons. more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js. auto-complete-suggestions, body.tie-no-js .fa, body.tie-no-js. weather-icon, body.tie-no-js [class ^ = סמל עניבה -], body.tie-no-js [class * = "icon-tie -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. עניבה- no-js. תפריט-נגד-בועה-חיצונית, body.tie-no-js. התראות-סה"כ-חיצוני, body.tie-no-js. תת-תפריט משנה, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js. weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; ריפוד ימינה: 15 פיקסלים}.מיכל: אחרי {content: ""; תצוגה: טבלה; נקה: גם} @ מדיה (מינימום רוחב: 768 פיקסלים) {. מיכל {רוחב: 100%}} @ מדיה (מינימום רוחב: 1200 פיקסלים) {. מיכל {מקסימום -width: 1200px}}. שורת שוויון {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. עניבה-col-xs-3, .tie-col-sm-3,. עניבה-col-md-3,. עניבה-col-xs-4,. עניבה-col-sm-4,. עניבה-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position: relative; min-height: 1px; padding-left: 15px; padding-right: 15px}.עניבה-col-xs-1, .tie-col-xs-2,. עניבה-col-xs-3,. עניבה-col-xs-4,. עניבה-col-xs-5,. עניבה-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {רוחב: 33.33333%}. Tie-col-xs-5 {רוחב: 41.66667%}. Tie-col-xs-6 {רוחב: 50%}. עניבה-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {צף: שמאל } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {רוחב: 33.33333%}. Tie-col-sm-5 {רוחב:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {רוחב: 100% }} @ מדיה (מינימום רוחב: 992 פיקסלים) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {רוחב: 50%}. Tie-col-md-7 {רוחב: 58.33333%}. Tie-col-md-8 {רוחב: 66.66667%}. Tie-col-md-9 {רוחב: 75%} .tie-col-md-10 {רוחב: 83.33333%}. tie-col-md-11 {רוחב: 91.66667%}. עניבה-col-md-12 {רוחב: 100%}}. קו ישר-ישר {float: שמאל} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;שוליים-ימניים: אוטומטי}. רוחב מלא {רוחב: 100%! חשוב}. ישר (שמאל): שמאל; שוליים: .375em 1.75em 1em 0}. ישר {float: ימינה; שוליים: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (מקסימום רוחב: 767 פיקסלים) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; גובה: 0; גלישה: מוסתר} .clearfix: אחרי {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -מכולה {position: relative; גלישה: מוסתרת} # גלישת עניבה {רקע: #fff; מיקום: יחסית; z-index: 108; גובה: 100%; שוליים: 0 אוטומטי}. container-wrapper {רקע: #fff ; גבול: 1px rgba מוצק (0,0,0, .1); רדיוס גבול: 2px; ריפוד: 30px} # תוכן {שוליים למעלה:30 פיקסלים} @ מדיה (רוחב מקסימלי: 991 פיקסלים) {# תוכן {שוליים-עליון: 15 פיקסלים}}. תוכן אתר {-ms-word-wrap: break-word; wrap-word: break-word}. # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. ממוסגר -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (מינימום רוחב: 992px) {. פריסת גבול # מיכל עניבה {margin: 25px}. פריסת גבול: אחרי, פריסת גבול: לפני {רקע: ירושה; תוכן: ""; תצוגה: בלוק; גובה: 25 פיקסלים; שמאל: 0; תחתון: 0; מיקום: קבוע; רוחב: 100%; z- אינדקס: 110}. גבול- פריסה: לפני {למעלה: 0; תחתון: אוטומטי}. גבול-פריסה.סרגל מנהל: לפני {למעלה: 32 פיקסלים}. פריסת גבול # ראשי-nav.fixed-nav {שמאל: 25 פיקסלים; ימינה: 25 פיקסלים; רוחב: calc (100% - 50 פיקסלים)}}.כותרת-נושא {רקע: #fff; מיקום: יחסי; z-index: 999}. כותרת-נושא: אחרי {תוכן: ""; תצוגה: טבלה; ברור: שניהם}. נושא-כותרת. יש צל {תיבה- צל: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -מכולה {גלישה: מוסתר} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! חשוב} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: רחף {color: # 006dcc; אטימות: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( רוחב מקסימלי: 670 פיקסלים) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - יחס מכשיר-מכשיר-פיקסל: 2),מסך בלבד (-o-min-device-pixel-יחס: 2/1), רק מסך ו- (min-device-pixel-ratio: 2), רק מסך ו- (רזולוציה מינימלית: 192 dpi), רק מסך ו- ( רזולוציה מינימלית: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center}. header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (רוחב מקסימלי: 991 פיקסלים) {# theme-header #logo {margin: 10 פיקסלים 0! חשוב; יישור טקסט: שמאל; גובה שורה: 1} # כותרת נושא # לוגו תמונה {רוחב: אוטומטי; רוחב מקסימלי: 190 פיקסלים}} @ מדיה (רוחב מקסימלי: 479 פיקסלים) {# כותרת נושא #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: רכיבים {צף: ימין}. רכיבים> li {מיקום: יחסי; צף: ימין; סגנון רשימה: אין}. רכיבים> li.social-icons-item {margin:0} .רכיבים> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; size-font: 14px; color: # 777} .components> li> a : רחף, .רכיבים> לי: רחף> a {color: # 08f; z-index: 2} .components .avatar {רדיוס גבול: 100%; מיקום: יחסי; עליון: 4 פיקסלים; רוחב מקסימלי: 20 פיקסלים}. רכיבים a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn. follow-text {font-size: 12px; margin-left: 8px; display: block; float: right}. רכיבים. סרגל חיפוש {רוחב: auto; border: solid rgba (0,0,0, .1); רוחב גבול: 0 1px}. רכיבים # חיפוש {מיקום: יחסי; רקע: 0 0}. רכיבים # קלט חיפוש {גבול: 0; שוליים תחתון: 0; גובה קו: ירושה; רוחב: 100%; רקע: 0 0; ריפוד: 0 35 פיקסלים 0 13 פיקסלים; רדיוס הגבול: 0; גודל התיבה: תיבת הגבול; גודל הגופן: ירש}.רכיבים # חיפוש קלט: רחף {רקע: rgba (0,0,0, .03)}. רכיבים # חיפוש קלט: מיקוד {רקע: rgba (0,0,0, .03); תיבת צל: אין }. רכיבים # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; רקע: 0 0; גודל גופן: 15 פיקסלים; ריפוד: 0; מעבר: צבע .15s}. רכיבים # search-submit: רחף {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default}. top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: child-first.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- פריט-תפריט {תצוגה: flex; align-items: center; padding-right: 5px; גלישה: מוסתר}. weather-menu-item: אחרי {content: 't'; נראות: מוסתר; רוחב: 0}. weather- menu-item. wrap-weather {padding: 0; overflow: inherit; line-height: 23px}. weather-menu-item .weather-weather-day {display:חסום; צף: שמאל; רוחב: אוטומטי; ריפוד: 0 10 פיקסלים; גובה קו: ראשוני}. מזג-תפריט-פריט. מזג אוויר-תחזית-יום. סמל מזג אוויר {גודל גופן: 26 פיקסלים; שוליים תחתון: 0} .Weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .Weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. רכיבים .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024}. top-nav-dark .top-nav. icon-basecloud-bg: אחרי {color: # 27292d}. header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (רוחב מקסימלי: 991 פיקסלים) {.כותרת-פריסה-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1. Main-menu-wrapper {display: table; רוחב: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px}. header-layout-1. header-layout-1-logo {display: table -תא; יישור אנכי: אמצעי; צף: ללא}. כותרת-פריסה-1 # סמל-תפריט נייד {ימין: 0}. כותרת-פריסה-2 # תפריט-רכיבי-עטיפה {תצוגה: flex; הצדק תוכן : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {רקע: 0 0! חשוב; תצוגה: בלוק מוטבע! חשוב; רוחב: 100%! חשוב; תיבת-צל: אין! חשוב; מעבר: רקע .3s} .is-header-bg-extended # נושא-כותרת: לפני, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): לפני {content: ""; מיקום: מוחלט; רוחב: 100%; שמאל: 0;מימין: 0; למעלה: 0; גובה: 150 פיקסלים; תמונת רקע: שיפוע לינארי (תחתון, שקוף, rgba (0,0,0, .5))} @ מדיה (רוחב מקסימלי: 991 פיקסלים) {. הוא- כותרת-bg-מורחבת # עניבת עטיפה # נושא-כותרת. לוגו-מיכל: לא (. קבוע- nav) {רקע: 0 0; תיבת-צל: אין; מעבר: רקע .3s}}. is-header-bg -מורחבת .יש-רקע .is-קטע ראשון {margin-top: -350px! חשוב} .is-header-bg-מורחב .יש-רקע .is-first-section> * {padding-top: 350px! חשוב }. קו הקשת {גובה: 3 פיקסלים; רוחב: 100%; מיקום: יחסי; z- אינדקס: 2; תמונת רקע: -webkit-linear-gradient (שמאל, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); תמונת רקע: שיפוע לינארי (ימינה, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. nav למעלה {רקע-צבע: #fff; מיקום: יחסי; z- אינדקס: 10; גובה קו: 35 פיקסלים; גבול: 1px מוצק rgba (0,0 , 0, .1); רוחב גבול: 1 פיקסלים 0; צבע: # 2c2f34}. Main-nav-below.top-nav-למעלה. Top-nav {border-top-width: 0}. Top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f}. top-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.למעלה-nav .tie-alignright {flex-grow: 1; position: relative}. top-nav. has-breaking-news .tie-alignleft {flex: 1 0 100px}. top-nav. has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1}. top-nav. has-date-components .tie-alignleft .components> li: ילד ראשון: לא (. סרגל חיפוש), למעלה- nav.has-date-components-menu .components> li: child first: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: ילד ראשון: not (. סרגל חיפוש) {גבול רוחב: 0} @ מדיה (רוחב מינימלי: 992 פיקסלים) {. כותרת-פריסה-1. top-nav-below: לא (. has-shadow). top-nav {border- רוחב: 0 0 1px}}. סרגל עליון-היום-תאריך {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0}. topbar-today-date: לפני {content: "\ f017 "} תפריט. תפריט העליון. תפריט a {ריפוד: 0 10 פיקסלים}. תפריט העליון. תפריט li: רחף> a {color: # 08f}. תפריט העליון. תפריט ul {display: none; position: absolute; רקע: #fff} תפריט. תפריט העליון. li: רחף>ul {תצוגה: חסום} תפריט העליון. תפריט li {מיקום: יחסי}. תפריט העליון. תפריט ul.sub-menu a {רוחב: 180 פיקסלים; גובה קו: 20 פיקסלים; ריפוד: 7 פיקסלים 15 פיקסלים}. עניבה-ישר תפריט .top {float: right; border-width: 0 1px}. תפריט top. תפריט. tieie-current-menu> a {color: # 08f} @media (min-width: 992px) {. -boxed .top-nav {רקע: 0 0! חשוב; רוחב גבול: 0}. top-nav-boxed .topbar-today-date {padding: 0 15px}. top-nav-boxed .top-nav {רקע : 0 0; רוחב גבול: 0}. Top-nav-boxed .topbar-wrapper {רקע: #fff; גבול: 1px rgba מוצק (0,0,0, .1); רוחב גבול: 0 1px 1px; רוחב: 100%}. top-nav-boxed. main-nav-above.top-nav-below: not (.header-layout-1). top-wrapper {border-width: 1px}. top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! חשוב} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important}. top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { רוחב גבולות: 0 1px 1px}. top-nav-boxed .tie-alignright .sbar-bar {border-right-width: 0}. top-nav-boxed .tie-alignleft .sbar-bar {border-left- רוחב: 0}. top-nav-boxed. יש רכיבי תאריך. tie-alignleft. סרגל החיפוש,. top-nav-boxed. has-date-רכיבים-תפריט. tie-alignleft. סרגל חיפוש {border- רוחב שמאל: 1 פיקסלים}}. עליון ימני .קשר ישר. שמאל. רכיבים,. עליון-ימיים. עניבה מיושר. רכיבים> li {צף: שמאל}. עליון-ימיים. עניבה מיושר. קומפ-תת-תפריט { מימין: אוטומטי; שמאל: -1px}. top-nav-כהה. top-nav {רקע-צבע: # 2c2e32; צבע: #aaa}. top-nav-dark # עליון nav,. top-nav-dark # top-nav .topbar-wrapper {border-width: 0}. top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark. top-nav. פורץ a {color: #aaa}.top-nav-dark .top-nav .breaking a: רחף {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -נאב-כהה .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {רקע: # 2c2e32}. למעלה- nav- כהה. תפריט העליון li: רחף> a {רקע: rgba (0,0,0, .1); צבע: # 08f}. top-nav-dark.top-nav-boxed. top-nav {רקע-צבע: שקוף}. top-nav-dark.top-nav-boxed .topbar-wrapper {רקע-color: # 2c2e32}. top-nav-dark.top-nav-boxed.top-nav-למעלה. main-nav-below. topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (. has-breaking-news), topbar-today-date, .top -תפריט, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative}. break-title title {position: relative; z-index: 1}. break-title span.fa {display: none} @media (רוחב מקסימלי: 600 פיקסלים) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: לפני {content: ""; רקע: # f05555; רוחב: 100%; גובה: 100%; מיקום: מוחלט; שמאל: 0; עליון: 0; z- אינדקס: 0}. חדשות חמות {תצוגה: אין}. טיקר-עטיפה. יש-js {שוליים: 0; ריפוד: 0; גובה: 35 פיקסלים; תצוגה: חסום; הצפה: מוסתר; מיקום: יחסי; ריפוד ימינה: 20 פיקסלים} @ מדיה (רוחב מינימלי: 480 פיקסלים) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. טיקר {רוחב: 100%; גובה: 35px; תצוגה: block: מיקום: יחסית; גלישה: מוסתר}.תוכן טיקר {תצוגה: אף אחד; שמאל: 10 פיקסלים; גובה קו: 35 פיקסלים; מיקום: מוחלט; צבע רקע: #fff; הצפה: מוסתר; רווח לבן: עכשיו; גלישת מילים: רגיל; הצפת טקסט: אליפסה ; רוחב מקסימלי: calc (100% - 10 פיקסלים); רוחב: אוטומטי}. top-nav-dark. ticker-content {רקע-צבע: # 2c2e32}. ticker-content: focus {מתאר: none}. ticker-content .מושהה {transform: none! חשוב}. טיק-החלקה {position: מוחלט; top: 0; שמאל: 10px; תצוגה: block; רוחב: calc (100% - 10px); גובה: 35px}. טווח {שוליים-שמאל: 1 פיקסלים; גובה: 35 פיקסלים; רוחב: 7 פיקסלים; תצוגה: חסום}. טיק-החלקה טווח: אחרי {content: "_"}. תוכן טיקר,. טיק-החלק {{צבע-רקע: #fff }. top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {color-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; גובה:כותרת 35px}: לא (.top-nav-boxed) .יש שובר-חדשות-nav-nav {padding: 0} @media (רוחב מקסימלי: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {ריפוד: 0; שוליים: 6 פיקסלים 0 6 פיקסלים 7 פיקסלים; צף: שמאל; סמן: מצביע; גובה: 21 פיקסלים; רוחב: 21 פיקסלים; תצוגה: בלוק; גובה קו: 19 פיקסלים; יישור טקסט: מרכז ; גבול-רדיוס: 2 פיקסלים; גבול: 1 פיקסלים rgba מוצק (0,0,0, .1); מעבר: .3s}. תיבת-עור כהה. שובר חדשות-נייבי לי,. למעלה-נייבי-כהה. פורץ -news-nav li {גבול-צבע: rgba (255,255,255, .1)}. חדשות חמות-nav li: אחרי {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {רקע-צבע: # f05555; border-color: # f05555; color: #fff}. -Breaking-news-nav li: רחף: אחרי {opacity: 1}. breaking-news-nav li.jnt-prev: אחרי {content: "\ f104"}. breaking-news-nav li.jnt-next: אחרי {content: "\ f105"}. שולטת כלפי מעלה.חדשות חמות- nav li: אחרי {transform: סובב (90deg)}. טיקר-דיר-שמאל. טיקר-תוכן,. טיקר-דיר-שמאל. טיקר {צף: שמאל}. טיקר-דיר-ימין. טיקר-תוכן , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); רוחב גבול: 1 פיקסלים 0}. עטיפת תפריט ראשי {גבול: 0 rgba מוצק (0,0,0, .1); מיקום: יחסית} @ מדיה (מינימום רוחב : 992px) {. כותרת-תפריט {float: left}. Header-menu .menu li {display: block; float: left}. Header-menu .menu a {display: block; position: relative}. Header-menu. תפריט. תפריט משנה a {ריפוד: 8 פיקסלים 10 פיקסלים}. כותרת-תפריט. תפריט א: רחף,. כותרת-תפריט. תפריט li: רחף> a {z- אינדקס: 2}. תפריט כותרת. תפריט ul {תיבה- צל: 0 2px 5px rgba (0,0,0, .1)}. כותרת-תפריט.תפריט ul li {position: relative}. header-menu .menu ul a {border-width: 0 0 1px; מעבר: .15s}. תפריט header. תפריט ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px}. Top-nav-under-main-nav # main-nav. Main-menu> ul> li,. Header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .menu-menu-menu. {מעבר: .15s} .menu-תפריט הראשי. > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .menu-menu-menu. li>.> menu-sub-content {border-top: 2px solid # 08f}. main- תפריט. תפריט> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px}. menu-menu .menu> li.tie-current-menu> a: after {content: " "; רוחב: 20 פיקסלים; גובה: 2 פיקסלים; מיקום: מוחלט; שוליים-עליון: 17 פיקסלים; שמאל: 50%; עליון: 50%; תחתון: אוטומטי; מימין: אוטומטי; טרנספורמציה: translateX (-50%) תרגם Y (-50 %); רקע: # 2c2f34; מעבר: .3s}. תפריט ראשי.תפריט> li.is-icon-only> a {padding: 0 20px; line-height: inherit}. menu-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: לפני {display: none}. תפריט ראשי. Menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. תפריט ראשי. תפריט ul {קו גובה: 20 פיקסלים; z- אינדקס: 1}. תפריט ראשי. תפריט. תפריט משנה .fa, תפריט ראשי. תפריט. מגה-לאחרונה-רשימת-תכונות .fa ,. תפריט ראשי. תפריט. מגה-קישור-טור .fa, תפריט ראשי. תפריט. מגה-חתול-יותר-קישורים .fa {רוחב: 20 פיקסלים}. תפריט ראשי. תפריט-תוכן משנה {תצוגה: אין; ריפוד: 0; רוחב: 200 פיקסלים; מיקום: מוחלט; תיבת צל: 0 2 פיקסלים 2 פיקסלים rgba (0,0,0, .15)}. תפריט ראשי. תפריט משנה-תוכן a {רוחב: 200 פיקסלים} .עיקרי- תפריט ul li: רחף>. תפריט משנה-תוכן,.-תפריט ראשי ul li [aria-extended = true]> ul,. Main-menu ul li [aria-extended = true]>. מגה-תפריט-בלוק { תצוגה: חסום; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.תפריט nav-main הראשי> li: hover> a {רקע-צבע: # 08f; צבע: #fff}. כותרת-פריסה-1. תפריט ראשי-גלישת תפריט. li: רק ילד: לא (.mega- תפריט) {position: relative}. header-layout-1. main-menu-wrap .menu> li: only-child>. menu-sub-content {right: 0; left: auto}. header-layout-1. תפריט ראשי לעטוף. תפריט> li: רק ילד>. תפריט תת-תוכן ul {שמאל: אוטומטי; מימין: 100%} nav.main-nav. רכיבים> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {רקע: # 1f2024; רוחב הגבול: 0}. main-nav -כהה. ראשי-nav. סרגל חיפוש {גבול-צבע: rgba (255,255,255, .07)}. ראשי-חיל-כהה. מרכיבי-ים. li> a {color: #fff}. main-nav- כהה. nav-main. רכיבים> li.social-icons-item. social-link: לא (: רחף) טווח {color: #fff}. main-nav-dark. main-nav.fixed-nav {רקע-צבע : rgba (31,32,36, .95)}. main-nav-dark. Main-menu.תפריט> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: לא (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {רקע: # 1f2024; color: #fff} .main-nav-dark תפריט. ראשי. תפריט ul a,. ראשי-nav-כהה. תפריט-ראשי. מגה-חתול-עטיפה,. ראשי-nav-כהה. מגה-חתול-יותר-קישורים> li a {גבול-צבע: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav. main-menu-wrapper {רקע-צבע: # 1f2024}. main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {רקע: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none}. Main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. חתולים-אנכיים li a: רחף {רקע: # 1f2024}. ראש-נייבי-אור. עיקרי-ניי {צבע רקע:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {רקע: #fff} .main-nav-light .main-nav .menu ul li: רחף> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f}. Main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: רחף, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {רקע-צבע: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {רקע: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is פעיל , .עיקרי-נאב-אור אול.קאטס-אנכי לי א: רחף {רקע: #fff} .עיקרי-נאוו-אור. מגה-תפריט. פוסט-מטא, .עיקר-נאב-אור. מגה-תפריט. פוסט- מטא א: לא (: רחף) {color: rgba (0,0,0 ,.5)} # sticky-logo {גלישה: מוסתר; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # image sticky-logo {position: relative; יישור אנכי: אמצעי; ריפוד: 8 פיקסלים 10 פיקסלים; עליון: -1 פיקסלים; גובה מקסימלי: 50 פיקסלים}. ממש לפני דביק # img לוגו דביק,. כותרת-פריסה-1 # imy דביק-לוגו {ריפוד: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .thema-header # sticky-logo img {אטימות: 0; נראות: מוסתרת; רוחב: 0! חשוב ; transform: translateY (75%); מעבר: transform .3s קוביות-bezier (.55,0, .1,1), אטימות .6s קוב-bezier (.55,0, .1,1)}. נושא- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {מעבר: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # img sticky-logo {margin-left: -20px}. header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {אל תציג דבר}}.כותרת נושא. קבוע- nav {מיקום: קבוע; רוחב: 100%; עליון: 0; תחתון: אוטומטי! חשוב; z- אינדקס: 100; ישתנה: טרנספורמציה; טרנספורמציה: translateY (-100%); מעבר: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); רוחב הגבול: 0; צבע רקע: rgba (255,255,255, .95)}. כותרת נושא. קבועה- nav: לא (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. head-headder .fixed-nav: not (. just-before-sticky). header -layout-1-logo {display: none}}. כותרת נושא. fixed-nav: not (.just-before-sticky) # img-logo לוגו {אטימות: 1; נראות: גלוי; רוחב: אוטומטי! חשוב; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # לוגו דביק {display: block}}. סרגל מנהל .theme-header .fixed-nav {top: 32px} @media (רוחב מקסימלי: 782px) {. סרגל admin .theme-header .fixed-nav {top :46 פיקסלים}} @ מדיה (רוחב מרבי: 600 פיקסלים) {. סרגל ניהול. כותרת כותרת. קבוע- nav {למעלה: 0}} @ מדיה (מינימום רוחב: 992 פיקסלים) {. פריסת גבול. נושא כותרת. nav-fixed {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .תיקון-nav. main-menu-wrapper, .theme-header. קבוע-nav. main-menu {border-top: 0}. כותרת-נושא. fixed-nav.fixed-unpinned: לא (.default-behavior- mode). Main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transit {מעבר: אף אחד} .theme-header. קבוע-מוצמד, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. head-header. nav-fixed {מעבר: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -לְמַעלָה,.קבוע- nav # main-nav.sticky-nav-slide.sticky-down {מעבר: להפוך .4s קלות}. שקופיות מסוג שקופיות .fixed-nav.logo-container.sticky-nav-slide- גלוי, .דביק -type-slide .fixed-nav # main-nav.sticky-nav-slide-גלוי {transform: translateY (0)}. קבוע-nav.default-behavior-mode {transform: none! חשוב}} @ media (min -רוחב: 992 פיקסלים) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; רוחב: 100%}. main-nav- תיבת. Main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; רקע-צבע: # fff}. skin-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- תפריט-עטיפה {גבול-צבע: שקוף}. main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px}. main-nav-below.top-nav -למטה # nav-main: לא (.nav-fixed) {למטה: -1px}. כהה-עור. main-nav-below.top-nav-above # main-nav {border-width: 0}. skin-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed. main-nav: not (.fixed-nav), main-nav-boxed .fixed-nav . Main-menu-wrapper, .theme-header: לא (.main-nav-boxed). קבוע-nav .main-menu-wrapper {רקע-צבע: שקוף! חשוב} @media (רוחב מינימלי: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -נאב {גבול-רוחב עליון: 0}. כותרת-פריסה -1. ראשי-nav-below.top-nav-למעלה .breaking-title {למעלה: 0; שוליים תחתון: -1px}}. כותרת-פריסה -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9}. כותרת-פריסה-1. main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. כותרת-פריסה-1. יש צל: לא (.top-nav מתחת). -נאב {border-bottom: 0! חשוב} # theme-header.header-layout-1> div: nav-child only {border-width: 0! important} @media only screen and (min-width: 992px) and (רוחב מקסימלי: 1100 פיקסלים) {. תפריט ראשי-nav.> li: לא (.is-icon-only)> תפריט {padding-left: 7px; padding-right: 7px}. לא (.is-icon-only)> a: לפני {display: none}. main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. תווית זעירה {גודל גופן: 10 פיקסלים; רדיוס הגבול: 10 פיקסלים; ריפוד: 2 פיקסלים 7 פיקסלים 3 פיקסלים; שוליים שמאל: 3 פיקסלים; גובה קו: 1; מיקום: יחסי; עליון: -1 פיקסלים}. תפריט. מעגל זעיר {גבול-רדיוס: 100%} @ מדיה (רוחב מקסימלי: 991 פיקסלים) {# כותרת עניבת עניבה # כותרת-נושא {תיבת-צל: אין; רקע: 0 0! חשוב} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. כותרת-פריסה-1. top-nav-below. main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {רקע-צבע: #fff}. עור כהה. לוגו-מיכל,. ראשי-nav-כהה. כותרת-פריסה-1. ראש-חיל {רקע-צבע: # 1f2024}. עור כהה # נושא-כותרת. logo-container.fixed-nav {רקע-צבע: rgba (31,32,36, .95)}. כותרת-פריסה-1. main-nav-below.top-nav-under-main-nav. main-nav {margin-bottom: 0} # stick-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -עטפה {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}למעלה-nav-למטה. main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {רקע-צבע: #fff}. skin-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {רקע-צבע: # 1f2024}. כהה-עור # נושא-כותרת .logo-container.fixed-nav {רקע-צבע: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none}. main-menu-wrapper .tie-alignleft {רוחב: 100%}}למעלה-nav-למטה. main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {רקע-צבע: #fff}. skin-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {רקע-צבע: # 1f2024}. כהה-עור # נושא-כותרת .logo-container.fixed-nav {רקע-צבע: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # stick-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none}. main-menu-wrapper .tie-alignleft {רוחב: 100%}}כותרת-פריסה-1. main-nav-below.top-nav-under-main-nav. main-nav {margin-bottom: 0} # stick-nav-mask,. header-layout-1 # רכיבי תפריט- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none}. main-menu-wrapper .tie-alignleft {width: 100%}}כותרת-פריסה-1. main-nav-below.top-nav-under-main-nav. main-nav {margin-bottom: 0} # stick-nav-mask,. header-layout-1 # רכיבי תפריט- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none}. main-menu-wrapper .tie-alignleft {width: 100%}}
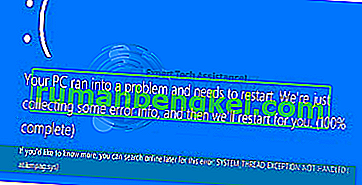
חריגת חוט מערכת לא מטופלת היא שגיאה שמופיעה על מסך כחול של מוות (BSOD) כאשר אשכולות התהליך המריצות תקלה בשירותי Windows קריטיים. זה דווח בעיקר על ידי משתמשי Windows 8, 8.1 ו- 10. בעוד שחלק מהמשתמשים מקבלים 10 עד 15 שניות לפני שהם מקבלים את השגיאה הזו, יש שדיווחו שמיד קיבלו את השגיאה הזו לאחר הפעלת חלונותיהם, ואז המערכת שלהם מופעלת מחדש, ונתקעות לולאה שלא מאפשרת להם להשתמש במחשב כלשהו.
שגיאה זו מתרחשת בעיקר עקב תקלה במנהל ההתקן. מנהל התקן מיושן, פגום או לא תואם יכול לגרום למערכת שלך להציג את המסך הכחול הזה. מנהלי התקנים מיושנים ותוכנות אובר-קלוקינג, או טוויק שעבר שעון שעון שעבר לאחרונה הם גם ידועים כגורמים ל- BSOD זה. אם תוכנית או מנהל התקן שהותקנו לאחרונה גרמו לבעיה זו; אז הגישה הראשונה צריכה להיות להסיר אותם מכיוון שהם פשוט אינם תואמים, לעקוב אחר עדכונים ולנסות להתקין מחדש כשפורסם תיקון או עדכון למנהל ההתקן.
אתה יכול לעשות זאת על ידי אתחול למצב בטוח. (ראה למטה)
מה לעשות כדי לתקן את השגיאה SYSTEM_THREAD_EXCEPTION_NOT_HANDLED
- ניתוח קבצי Minidump
- בדוק מנהלי התקנים לתצוגה
- הסר את התקנת מנהלי התקני כרטיס הקול שלך
- שנה את שם הנהג הפגום
- אפס את המחשב האישי שלך
ניתוח קבצי Minidump
ל- BSOD זה מספר וריאציות, עדיף לנתח את קובץ ה- minidump שאחראי לרישום הקריסות ויכול לספק פרטים נוספים על מה בדיוק גורם ל- BSOD למעט חוט SYSTEM.
כדי להמשיך בכך, אנא עיין בשלבים הבאים.
- לחץ לחיצה ימנית על מחשב זה ולאחר מכן לחץ על מאפיינים.

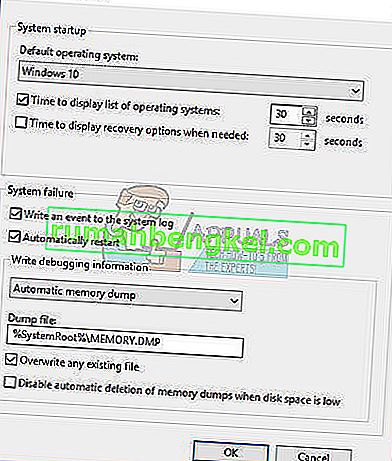
- לחץ על הכרטיסייה מתקדם ולאחר מכן תחת הפעלה ושחזור, לחץ על הגדרות (או הפעלה ושחזור).

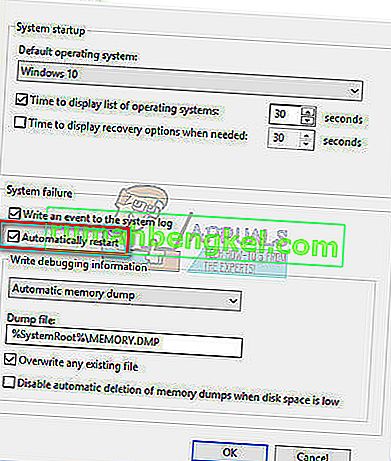
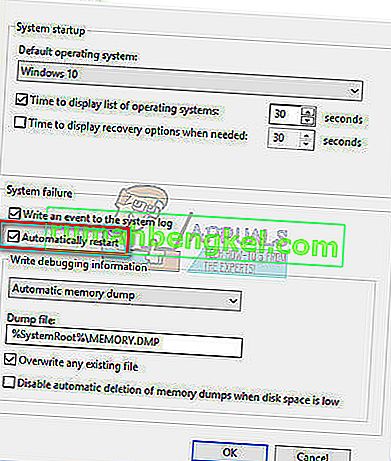
תחת כשל במערכת, לחץ כדי לסמן את תיבות הסימון עבור הפעולות שברצונך ש- Windows יבצע אם מתרחשת שגיאת מערכת:
- האפשרות כתוב אירוע ליומן המערכת מציינת שמידע האירוע נרשם ביומן המערכת. כברירת מחדל, אפשרות זו מופעלת. כדי לבטל אפשרות זו על ידי שינוי הרישום, הקלד את המידע הבא בשורת הפקודה ולאחר מכן הקש ENTER:
wmic התאוששות להגדיר WriteToSystemLog = שקר

- האפשרות שלח התראה מנהלית מציינת שמנהלי מערכת יקבלו הודעה על שגיאת המערכת אם הגדרת התראות מנהליות. כדי לבטל אפשרות זו על ידי שינוי הרישום, הקלד את המידע הבא בשורת הפקודה ואז לחץ על ENTER:
wmic התאוששות להגדיר SendAdminAlert = שקר
- האפשרות הפעל מחדש באופן אוטומטי מציינת כי Windows יפעיל מחדש את המחשב באופן אוטומטי. כברירת מחדל, אפשרות זו מופעלת. כדי לבטל אפשרות זו על ידי שינוי הרישום, הקלד את המידע הבא בשורת הפקודה ולאחר מכן הקש ENTER:
wmic התאוששות להגדיר AutoReboot = שקר

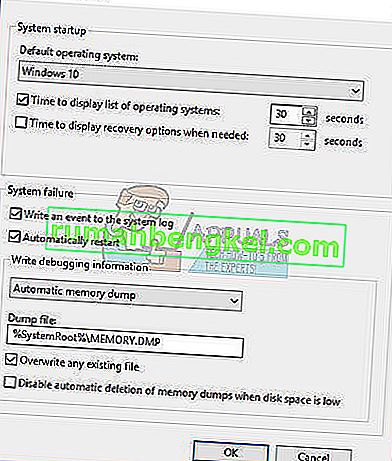
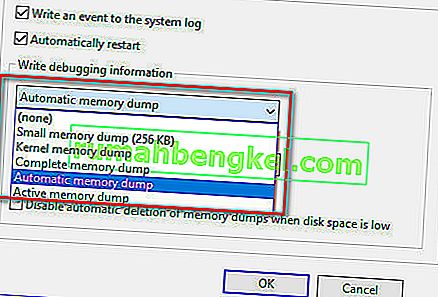
תחת כתוב מידע על איתור באגים, בחר את סוג המידע ש- Windows ירשום בקובץ dump זיכרון אם המחשב נעצר באופן בלתי צפוי:
- האפשרות 'זיכרון קטן' מתעדת את הכמות הקטנה ביותר של מידע שיעזור לזהות את הבעיה. כדי לציין שברצונך להשתמש בקובץ dump זיכרון קטן על ידי שינוי הרישום, הקלד את המידע הבא בשורת הפקודה ולאחר מכן הקש ENTER:
wmic התאוששות להגדיר DebugInfoType = 3
- כדי לציין שברצונך להשתמש בתיקיה D: \ Minidump כספריית ה- Dump Small שלך על ידי שינוי הרישום, הגדר את ערך המחרוזת המורחב המיניפה MinDumpDir ל- D: \ Minidump. לדוגמה, הקלד את המידע הבא בשורת הפקודה ולאחר מכן הקש ENTER:
wmic התאוששות להגדיר MiniDumpDirectory = D: \ Minidump
- האפשרות זיכרון זיכרון ליבה מתעדת רק זיכרון ליבה. אפשרות זו שומרת יותר מידע מקובץ dump זיכרון קטן, אך לוקח פחות זמן להשלים מאשר קובץ dump זיכרון מלא.

ישנן גם אפשרויות אחרות, אך אנו ממליצים להשתמש באפשרות זיכרון קטן כיוון שהיא קטנה בגודלה, אך היא עדיין מכילה מספיק מידע כדי לפתור את הבעיה שלך. בנוסף, יהיה עליך להשתמש באפשרות זו כדי לקרוא ולפתוח את קובץ ה- minidump כראוי.
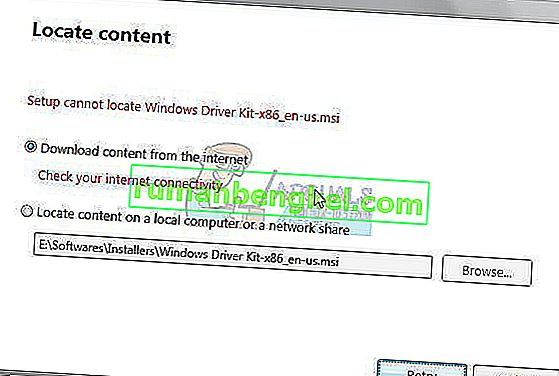
בואו נגלה כיצד לפתוח ולקרוא את קובץ ה- minidump. יהיה עליך להוריד כלי מסוים שזמין מיקרוסופט. ראשית, זה היה חלק מכלי ניפוי הבאגים עבור Windows אך מיקרוסופט החליטה ליצור חבילה עצמאית.
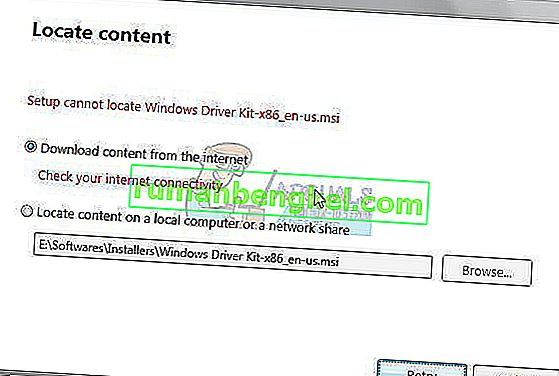
- בקר כאן על מנת להוריד את ערכת מנהל ההתקן של Windows. אתה יכול גם להוריד את WinDbg כחבילה עצמאית שהיא למעשה הכלי היחיד שתצטרך.

- הורד את המתקין ופעל לפי ההוראות שעל המסך כדי להתקין אותו כראוי.

- לחץ על התחל, לחץ על הפעלה, הקלד cmd ואז לחץ על אישור.
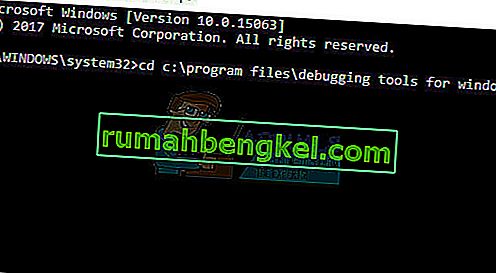
- עבור לתיקיית כלים לאיתור באגים עבור Windows. לשם כך, הקלד את הפריטים הבאים בשורת הפקודה ולאחר מכן הקש ENTER:
cd c: \ קבצי תוכנה \ כלי ניפוי באגים עבור Windows

- כדי לטעון את קובץ ה- dump בבאגים, הקלד אחת מהפקודות הבאות ולחץ על ENTER:
windbg -y SymbolPath -i ImagePath -z DumpFilePath
kd -y SymbolPath -i ImagePath -z DumpFilePath
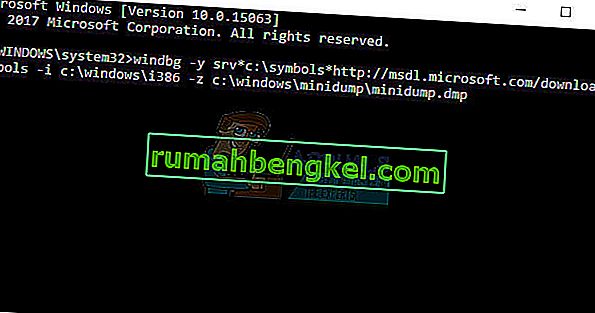
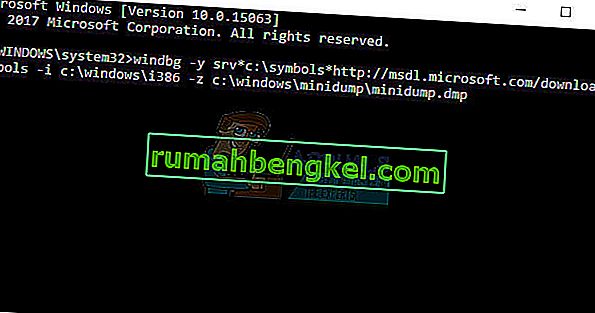
- אם החלטת לשמור את הקובץ בתיקיה C: \ windows \ minidump \ minidump.dmp, תוכל להשתמש בפקודה לדוגמה הבאה:
windbg -y srv * c: \ symbols * // msdl.microsoft.com/download/symbols -ic: \ windows \ i386 -zc: \ windows \ minidump \ minidump.dmp

- בדוק בקובץ אם יש שגיאות ובאגים הקשורים לקבצי מערכת וודא שאתה מחפש בגוגל כל קובץ לצד הודעת השגיאה כדי לוודא שהוא מנהל התקן או חלק מאפליקציית צד שלישי מסוימת.
אם לאחר ניתוח קבצי dump הצלחת להבין את הבעיה, סביר להניח שכעת היא נפתרה, אך אם לא, המשך בשיטות אלה להלן.
בדוק מנהלי התקנים לתצוגה
מנהלי התקנים לתצוגה הם אחת הסיבות הנפוצות להתרחשות שגיאה זו. נתקין אותם ולאחר מכן נתקין מחדש את הגרסה האחרונה של מנהלי ההתקנים לתצוגה. אם אתה יכול להיכנס ל- Windows אפילו כמה דקות אז דלג לשלב 2. אבל אם אתה אפילו לא יכול להיכנס ל- Windows אז התחל משלב 1.
שלב 1: אתחל למצב בטוח
במצב בטוח, הנהגים והשירותים שלך מושבתים ואינם נחוצים להפעלת Windows. כדי לאתחל את Windows 8 / 8.1 ו- 10 למצב בטוח, הפעל את המערכת שלך והכריח אותה בכיבוי על ידי לחיצה על כפתור ההפעלה, הפעל אותה שוב וחזור על השלבים עד שהמערכת תתחיל במצב תיקון. (יתכן שתצטרך לחזור על זה 4 עד 5 פעמים). המטרה היא איכשהו להפעיל ולדחוף את המערכת שלך לעבור למצב תיקון / מתקדם.
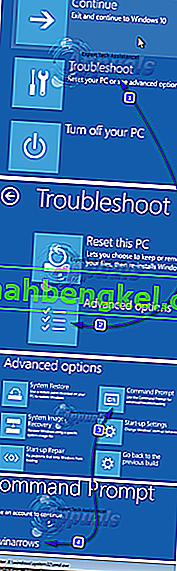
לחץ על פתרון בעיות> אפשרויות מתקדמות> שורת פקודה . שחור הפקודה הפקודה יופיע חלון. כעת הקלד את הפקודה הבאה ולחץ על Enter .
מורשת BCDEDIT / SET {DEFAULT} BOOTMENUPOLICYכעת הקלד יציאה ולחץ על Enter . לחץ על המשך .
כעת הפעל מחדש את המערכת והמשיך להקיש על F8 ( Shift + F8 לחלקם) לפני שיופיע לוגו Windows. תפריט אפשרויות אתחול מתקדמות יופיע. בה הדגש מצב בטוח עם רשת ולחץ על Enter . עכשיו התחבר. תפעיל את Windows במצב בטוח כעת.

אם מסיבה כלשהי אינך יכול להציג את אפשרויות השחזור, קבל מדיה התקנה של מערכת ההפעלה Windows שלך, שיכולה להיות DVD או ליצור USB הניתן לאתחול באמצעות כלי יצירת המדיה. תזדקק ל- USB בנפח 8 GB ולמחשב עם גישה לאינטרנט.
ליצירת מדיה התקנה מסוג USB אתחול של Windows 10, עקוב אחר המדריך שלנו בקישור זה.
ליצירת מדיה התקנת USB לאתחול של Windows 8.1 עבור אל קישור זה. גלול מטה ולחץ על כלי ההורדה כעת . הפעל את הכלי ופעל לפי ההוראות שעל המסך.
היכנס ל- DVD או הכנס את ה- USB למחשב היעד. כוח על ולשמור הקשה על F2 כדי גישה Boot התפריט . כפתור הכניסה לתפריט האתחול עשוי להיות שונה בהתאם לדגם המערכת שלך. בדרך כלל, עבור Dell זה F12 , עבור HP זה F9 . יתכן שתצטרך לבדוק את אתר היצרן של המערכת שלך.
לאחר הגישה לתפריט האתחול, סמן ובחר CD / DVD אם הכנסת DVD, או בחר כונן USB אם הכנסת USB.
אם תתבקש ללחוץ על מקש כלשהו כדי לאתחל מהמדיה, עשה זאת. לחץ על הבא אם אזור הזמן, העדפת פריסת המקלדת והשפה מתאימים לך.
כעת בפינה השמאלית התחתונה, לחץ על תיקון המחשב שלך .
כעת עקוב אחר השיטה הנתונה לעיל כדי לפתוח את שורת הפקודה ולהיכנס למצב בטוח.
שלב 2: הסר התקנת מנהלי התקנים לתצוגה
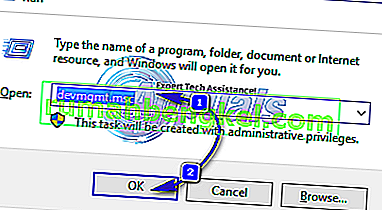
החזק מקש Windows ולחץ R . בתיבת הדו-שיח הפעלה, הקלד devmgmt.msc ולחץ על Enter .

חלון מנהל ההתקנים יופיע. בתוכה, לחץ פעמיים על מתאמי תצוגה כדי להרחיב אותה. מתחתיה יותקן כרטיס המסך שלך. (רשום את השם המלא של מנהל ההתקן שלך לפני שתסיר את ההתקנה שלו) לאחר שבוצע, לחץ עליו לחיצה ימנית ובחר הסר התקנה .

לאחר מכן לחץ על מחק את תוכנת מנהל ההתקן עבור התקן זה ולחץ על אישור . הפעל מחדש את המערכת כרגיל. לאחר ההפעלה מחדש, מנהלי ההתקנים של הווידאו יותקנו באופן אוטומטי. אם לא, או אם אתה נתקל באותה בעיה שוב, יהיה עליך להתקין את הגירסה המעודכנת של מנהלי ההתקנים באופן ידני. עקוב אחר שלב 3 כדי לראות כיצד.
שלב 3: התקן / עדכן מנהלי התקנים
לקבלת גרסה מעודכנת של מנהלי ההתקן עבור כרטיס המסך שלך, בקר באתר האינטרנט של יצרן הכרטיסים הגרפיים. חפש לפי דגם הכרטיס והורד את מנהלי ההתקן המתאימים התואמים למערכת ההפעלה ולסוג המערכת שלך (x64 או x86). כדי להכיר את שניהם, החזק את מקש Windows והקש R , הקלד msinfo32 והקש Enter .
ב מערכת מידע החלון, לרשום OS סוג ואת מערכת מסוג בחלונית השמאלית. הקבצים שהורדו יהיו ככל הנראה הפעלה. פשוט הפעל אותו ופעל לפי ההוראות שעל המסך.
אם לא מותקן כרטיס גרפי חיצוני, מוטבע על לוח האם מתאם תצוגה משולב. בקר באתר היצרנים של לוח האם שלך (זה שהלוגו שלו מתיז כשאתה מפעיל את המערכת שלך) כדי לקבל מנהלי התקנים מעודכנים עבור המתאם הגרפי המשולב שלך. בנוסף למערכת ההפעלה וסוג המערכת, תזדקק גם לדגם המערכת שלך , המוזכר גם בחלון מידע המערכת. הקובץ שהורדת כאן יהיה גם הפעלה. פשוט הפעל אותו ופעל לפי ההוראות שעל המסך.

הסר את התקנת מנהלי התקני כרטיס הקול שלך
לפעמים הודעת שגיאה זו נגרמת על ידי מנהל התקן פגום בשם C-Media USB Audio Class 1.0 ו- 2.0 DAC Device Driver אשר ניתן למצוא בכמה כרטיסי קול של Xerox. ייתכן שעדכון מנהל ההתקן לא יתקן את הבעיה כראוי, כך שתוכל לנסות להסיר את ההתקנה של מנהל ההתקן לחלוטין ולתת למנהל ההתקנים להחליף אותו במנהל ברירת המחדל של כרטיס הקול.
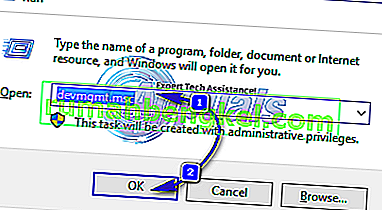
- לחץ על התחל והקלד הפעלה. בחר הפעלה, תיבת דו-שיח הפעלה תופיע.
- הקלד "devmgmt.msc" בתיבת ההפעלה ולחץ על כפתור אישור. זה כדי לפתוח את חלון מנהל ההתקנים.

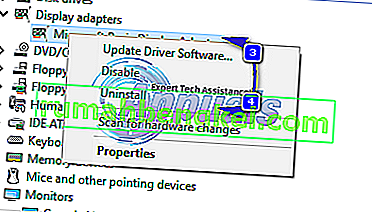
- במנהל ההתקנים, הרחב את הקטגוריה "בקרי קול, וידאו ומשחק". תחת קטגוריה זו, לחץ לחיצה ימנית על כל מה שקשור ל- C-Media USB Audio Class 1.0 ו- 2.0 DAC התקן התקן. תפריט הקשר יופיע. לאחר מכן בחר הסר התקנה.

- יתכן שתידרש לאשר את ההתקנה. סמן את התיבה לצד "מחק את תוכנת מנהל ההתקן עבור התקן זה" ולחץ על כפתור אישור.
- הפעל מחדש את המחשב האישי כדי שהשינוי ייכנס לתוקף. לאחר ההפעלה מחדש, Windows ינסה להתקין מחדש את מנהל ההתקן ולהחליף אותו במנהל ההתקן של היצרן.
- אם Windows אינו מחליף את מנהל ההתקן של כרטיס הקול, פתח שוב את מנהל ההתקנים, בחר פעולה ולחץ על האפשרות סרוק שינויים בחומרה.

שנה את שם הנהג הפגום
אם ליד מערכת חריגה של מערכת לא מטופלת, אתה יכול לראות שם קובץ כמו atikmdag.sys, nvlddmkm.sys וכו 'בסוגריים, אז נוכל לשנות את שם הנהג האשם למשהו שהחלונות לא יכולים למצוא, ומכאן זה יביא עותק חדש של קובץ מנהל ההתקן.

היכנס לשורת הפקודה באמצעות השלבים המוצגים בפתרון הראשון.
בחלון השחור הקלד את הפקודות הבאות ולחץ על Enter אחרי כל אחת מהן.
ג ': דיר
אם בתוצאות הפקודה dir מוצגת תיקיה בשם " Windows ", זהו כונן היעד. אם לא, הקלד d: ולחץ על Enter .
כעת הקלד את הפקודות הבאות ולחץ על Enter אחרי כל שורה.
cd windows \ system32 \ drivers ren drivername.sys drivername.old
בפקודה לעיל, שם הנהג הוא שמו של מנהל התקלה, למשל atikmdag.sys.
הפעל מחדש את המערכת שלך. מנהל ההתקן שמחקנו יותקן אוטומטית. אם לא, להיכנס במצב רגיל, להחזיק מקש Windows ולחץ R . הקלד devmgmt.msc ולחץ על Enter .
מנהל התקן ההתקנה שלא הותקן יהיה עם סימן קריאה צהוב . לחץ עליו לחיצה ימנית ולחץ על עדכן תוכנת מנהל התקן .
לחץ על חפש באופן אוטומטי תוכנת נהג מעודכנת . Windows יחפש את מנהל ההתקן באופן מקוון ויתקין אותו לאחר שהוא ימצא אותו
אפס את המחשב האישי שלך
איפוס המחשב שלנו נחשב כמוצא אחרון לבעיה זו, אך הוא בהחלט יעיל והוא מסוגל לתקן את מרבית בעיות ה- BSOD, כולל זו המתוארת במאמר זה. כך תוכל לאפס את המחשב שלך ב- Windows 10.
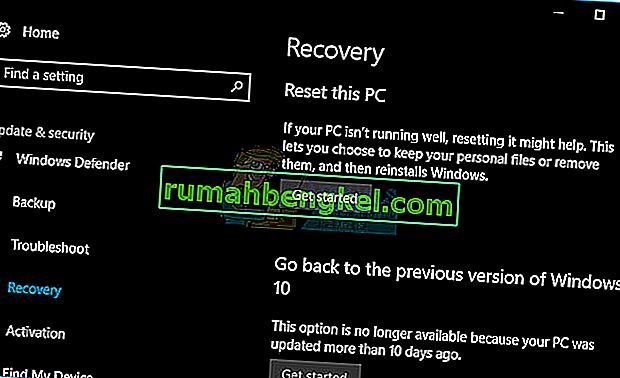
- נווט אל הגדרות. אתה יכול להגיע לשם על ידי לחיצה על סמל גלגל השיניים בתפריט התחל.

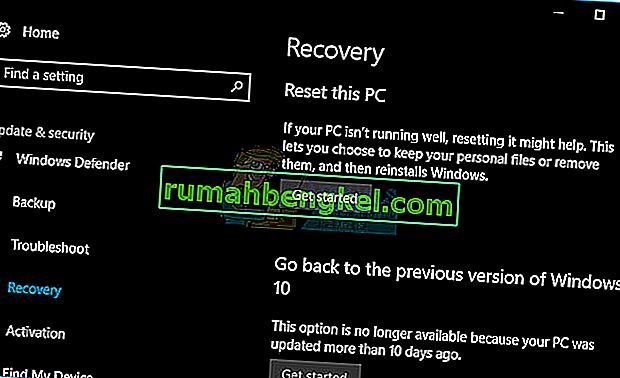
- בחר "עדכן ואבטחה" ולחץ על שחזור בחלונית הימנית.

- Windows מציגה בפניך שלוש אפשרויות עיקריות: אפס את המחשב הזה, חזור לבנייה קודמת והפעלה מתקדמת. איפוס מחשב זה הוא האפשרות הטובה ביותר להתחלה חדשה. הפעלה מתקדמת מאפשרת לך לאתחל כונן USB לשחזור או דיסק ו"עבור לבנייה קודמת "מיועד עבור Windows Insiders שרוצים לחזור לגירסה קודמת של מערכת ההפעלה.
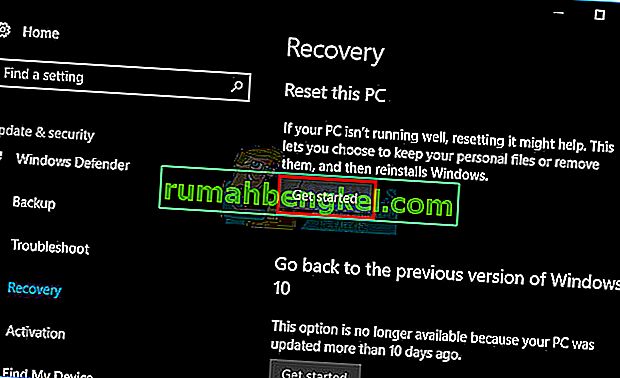
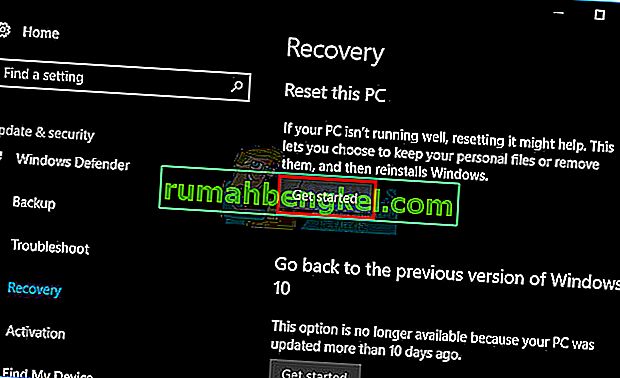
- לחץ על התחל בעבודה תחת אפס מחשב זה.

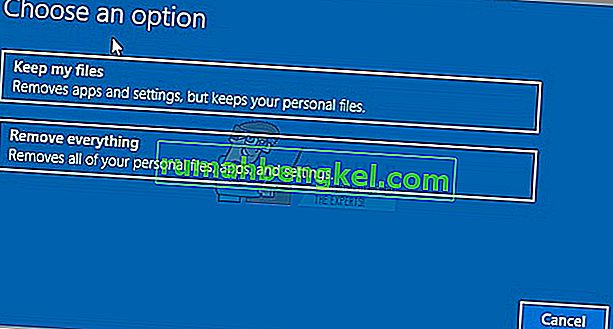
- לחץ על "שמור את הקבצים שלי" או על "הסר הכל", תלוי אם ברצונך לשמור על קבצי הנתונים שלך שלמים. כך או כך, כל ההגדרות שלך יחזרו לברירות המחדל שלהן והאפליקציות יוסרו מההתקנה.
- בחר "פשוט הסר את הקבצים שלי" או "הסר קבצים ונקה את הכונן" אם בחרת "להסיר הכל" בשלב הקודם. ניקוי הכונן לוקח הרבה יותר זמן אבל יוודא שאם אתה מוסר את המחשב, האדם הבא יתקשה לשחזר את הקבצים שנמחקו. אם אתה שומר על המחשב, בחר "פשוט הסר את הקבצים שלי."

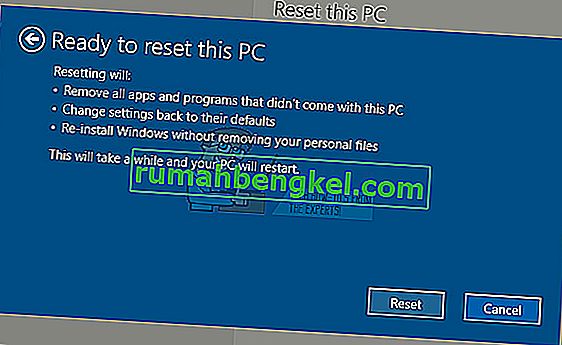
- לחץ על הבא אם Windows מזהיר אותך שלא תוכל לחזור לגרסה קודמת של מערכת ההפעלה. לחץ על אפס כאשר תתבקש לעשות זאת.

- לאחר מכן Windows יופעל מחדש וייקח מספר דקות לאיפוס עצמו. לחץ על המשך כאשר תתבקש לעשות זאת.